qform 自動返信フォーム
自動返信フォームを設置します。
使い方
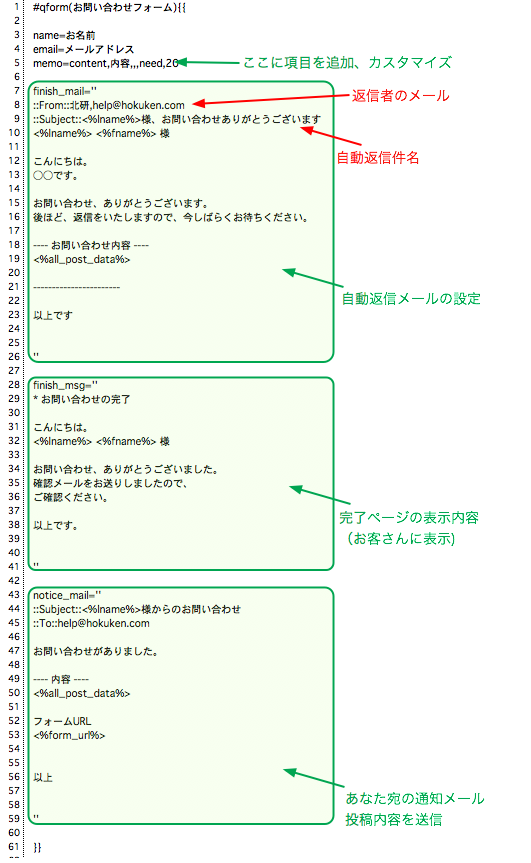
以下のように、{{ と }} に囲まれた中に、フォームの項目、自動返信文などの設定を追加します。これらの情報を解析して、自動的にフォームを作成します。
#qform(,bootstrap,true){{
name=name,,
email=email
memo=content,内容,,,need,10
finish_mail=''
::From::差出人の名前,yourmail@sample.com
::Subject::<%lname%>様、お問い合わせありがとうございます
<%lname%> <%fname%> 様
!!!!!!ここは消してくださいね!!!!
!!
!! Fromの名前とメールアドレスを必ずご自身のものに変更してください!!!
!!!!!!
こんにちは!
○○です。
お問い合わせ、ありがとうございます。
後ほど、返信をいたしますので、今しばらくお待ちください。
---- お問い合わせ内容 ----
<%all_post_data%>
-----------------------
以上です
''
finish_msg=''
* お問い合わせの完了
こんにちは。
<%lname%> <%fname%> 様
お問い合わせ、ありがとうございました。
確認メールをお送りしましたので、
ご確認ください。
''
notice_mail=''
::Subject::<%lname%>様からのお問い合わせ
::To::yourmail@sample.com
!!!!!!ここは消してくださいね!!!!
!!
!! Toのメールアドレスを必ずご自身のメールアドレスに変更してください!!!
!!!!!!
お問い合わせがありました。
---- 内容 ----
<%all_post_data%>
フォームURL
<%form_url%>
''
}}
項目は、
text=hogehoge,ラベル,補足説明,need
のように書きます(詳細は、後述します)
以下の項目は、必ず必要となります。
抜けがあると、エラーを表示します。
- mail : 投稿者のメールアドレス
- finish_mail : 自動返返信文
- notice_mail : 通知メール(投稿をあなたに知らせる)
難しいことは、さておき、
自動生成するためのツールを使うことをお勧めします。
各種フォーム要素について
qformでは、以下の要素が使えます。
- 既定の項目
- 名前
- メールアドレス
- 住所
- 都道府県
- カスタム項目
- テキスト入力
- ラジオボックス
- チェックボックス
- セレクト
- テキストエリア
- ファイル添付 (v4.75移行)
これらを自由に設定できます。
それぞれは、ラベル、デフォルト値、補足説明、必須チェックを設定可能です。
&ref2(): File not found: "swfu/d/form_el.png";;
書式は、以下の通りです。なお、補足説明など不要な場所は、何も入力せず、,,としてください。
補足説明あり : name=お名前,補足説明,lname 補足説明なし : name=お名前,,lname
独自フォームの作り方(基本)
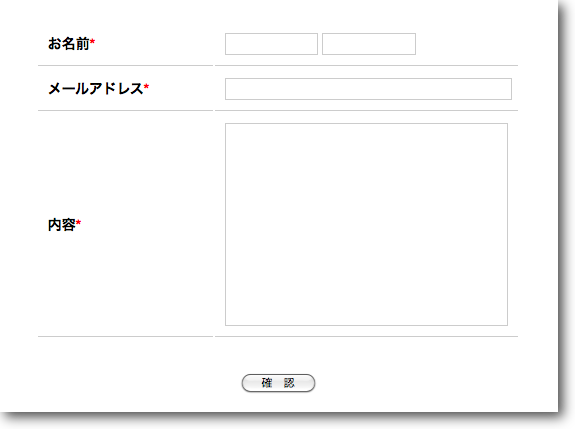
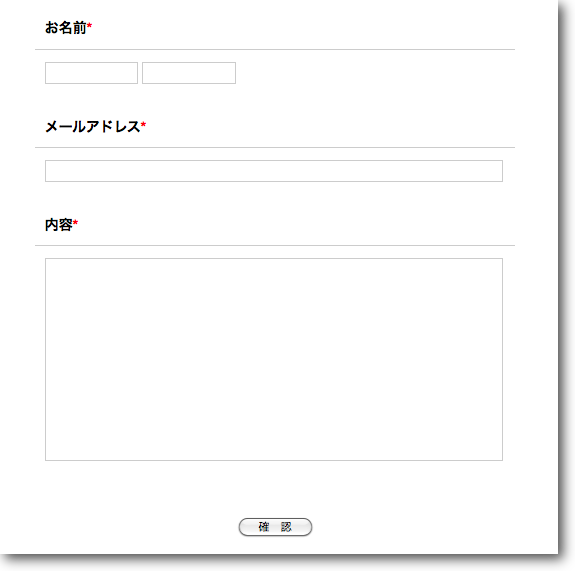
自動生成したフォームは、以下のようになります。
独自に問い合わせに必要な項目を追加し、「自動返信メール(finish_mail)」「完了ページ(finish_msg)」「通知メール(notice_mail)」の三項目をカスタマイズします。
全体像を把握しておくと、カスタマイズがしやすいと思います。

問い合わせに追加する項目は、以下の「既定の項目」と「カスタム項目」を使います。
既定の項目
- 名前
name=ラベル,補足説明,必須チェック
必須チェックでは、「何も指定しない場合、姓名とも必須」「lnameの場合、姓のみ」「fnameの場合、名のみ」を設定できます。
- 名前(フリガナ)
name_kana=ラベル,補足説明,必須チェック
必須チェックでは、「needの場合、姓名(セイメイ)とも必須」「lname_kanaの場合、姓(セイ)のみ」「fname_kanaの場合、名(メイ)のみ」を設定できます。どれも指定しない場合、必須ではなくなります。
- メールアドレス(必ず必要)
email=ラベル,補足説明,確認入力,確認用メールアドレス補足説明
必須です。メールアドレスがないと、自動返信ができません。v4.74 以降では二回入力させる、確認入力機能が付きました。
確認入力を有効にしたい場合は、以下のようにします。email=メールアドレス,補足説明,confirm,確認メールアドレス用補足説明
- 住所
address=ラベル,補足説明,必須レベル
必須レベルは、指定なし:すべて必須、1:郵便番号のみ必須、2:都道府県まで必須、3:市町村区まで必須、4:番地まで必須、0:必須じゃない
- 都道府県選択
state=ラベル,補足説明,デフォルト
デフォルトの都道府県を設定できます。
- 利用規約
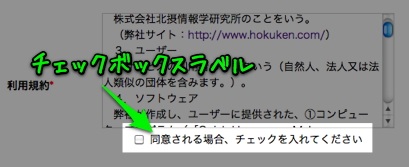
contract=ラベル,チェックボックスラベル,利用規約ページ名
利用規約ページ名は利用規約を載せたページ名を指定してください。
チェックボックスラベルは以下の画像の、チェックボックスの横の文章です。

※利用規約の設定はv4.74 以降で利用可能です。
カスタム項目
※IDは、必ず入力してください。英数半角のみで名付け、他の項目と重複しないようにしてください
※必須チェックは、need:必須、num:数字のみ、en:半角英数のみ、を選択できます
※必須チェックは、正規表現が使えます(例 /^hoge(.*)$/ )
※v4.74 からチェックボックスとラジオボタン、セレクトボックスが必須ではなくなりました
- テキスト(1行)
text=id,ラベル,デフォルト値,補足説明,必須チェック
1行テキスト入力ボックスを作ります。
- チェックボックス 複数選択可能
check=id,ラベル,デフォルト,補足説明,項目1,項目2,...
デフォルト値を使うことで、一つだけ事前にチェックを入れることができます。
v5.2より、縦並びのオプションが追加されました。最後にshow:blockを追加します。check=id,ラベル,デフォルト,補足説明,項目1,項目2,...,show:block
- ラジオボタン
radio=id,ラベル,デフォルト,補足説明,項目1,項目2,項目3...
v5.2より、縦並びのオプションが追加されました。最後にshow:blockを追加します。radio=id,ラベル,デフォルト,補足説明,項目1,項目2,項目3...,show:block
- セレクトボタン
select=id,ラベル,デフォルト,補足説明,項目1,項目2,項目3...
- テキストエリア(メモ)
memo=ID,ラベル,デフォルト,補足説明,必須チェック,行数
- ファイル添付
attach=ID,ラベル,補足説明,必須チェック,ファイルサイズ上限
※通知メールに添付されたファイルが添付されますので、ファイルサイズ上限にはご注意ください
フォーム設定情報
自動返信メール、通知メール、完了ページの内容は、ユーザーが入力した情報で差し替えることができます。
| 特別項目 name | 姓<%lname%> 名 <%fname%> |
| 特別項目 address | 住所 <%address%> 【個別】 郵便番号 <%address_zip%> 都道府県 <%address_state%> 市町村区 <%address_city%> 番地建物 <%address_street%> |
| 特別項目 email | <%email%> |
| 特別項目 state | <%state%> |
| カスタム項目 id (※text=id,ラベル,....) | <%id%> |
| すべての投稿データ | <%all_post_data%> |
| フォームのURL | <%form_url%> |
- 自動返信 必ず必要
finish_mail='' ::From::名前,メールアドレス ::Subject::件名 ・・・ ここに本文 ・・・ ''
自動返信文を設定します。かならず、::From::と、::Subject:: を設定してください。::From::には、お名前,メールアドレスを書きます。
例) 北研,hhelp@hokuken.com
''(シングルクォーテーション2つ)までを、本文として認識します。
- 完了ページ
finish_msg='' ・・・ ここに本文。QHMの文字装飾などが使えます。 差し替えも可能です。 ・・・ ''
''(シングルクォーテーション2つ)までを、本文として認識します。
- 通知 必ず必要
notice_mail='' ::To::メールアドレス ::Subject::件名 ・・・ ここに本文 ・・・ ''
通知文を設定します。かならず、::To::と、::Subject:: を設定してください。
''(シングルクォーテーション2つ)までを、本文として認識します。
- リダイレクト
finish_url=ここに転送先
フォームの完了ページを使わず、指定したURLにジャンプさせることができます。
※完了ページを設定しても、表示されません
v5.2より、ページ名を指定すると、指定したページに移動できるようになりました。finish_url=:ThankYou
- post
finish_post=URL,Encode,Key1,Value1,Key2,Value2,...
フォームのURL、Encodeはフォームが扱えるエンコード名を設定後、名前、値のペアでデータを入力します。値は、<$id_name%> を使って置換可能です。連動登録に活用しましょう。
各種メッセージを編集する
ボタンや確認メッセージ、エラーメッセージなど、フォームで使用される文字列、文章を変更することができます。
規定の項目やカスタム項目と同様の書式です。
ボタン、確認・送信メッセージ、エラーメッセージ、ファイル添付関連のエラーメッセージの設定書式を一度に解説します。
書式) buttons=確認ボタンの文字,戻るボタンの文字,送信ボタンの文字 messages=確認メッセージ/タイトル,送信メッセージ/タイトル errors=入力エラー※,利用規約未チェック,クッキー無効,確認用メールアドレスエラー attach_errors=ファイル容量オーバー,ファイルアップロード失敗,不正なファイル名/ファイルなし
※入力エラーに関しては ''$1'' (半角ドルマークと半角の1)をそれぞれの項目名に置換しますので、必ず入力してください。 例)$1がおかしいです → メールアドレスがおかしいです
例えば、ボタンなどを英語にしたい場合は、
#qform{{
...
buttons=Confirm,Cancel,Send
messages=Confirmation,EMail Sent
errors=Please input valid $1,,Please agree our contract
...
}}
のように書いてください。
書式で説明した項目に変更、あるいは使用しない項目があれば上記の例のように省略しても問題ありません。
省略した場合、デフォルトのものが使われます。
【国際化対応したい方へ】
こちらの設定を変えることで、フォームを英文あるいはその他言語にすることが可能です。
QHMの使用上、半角カンマが使用できません(区切り文字として扱われるため)が、どうしても使用されたい場合は実体参照形式の半角カンマ(,)をお使いください。
テーブルのデザイン
#qform(フォーム名,ここに指定){
....
}}
例)
#qform(フォーム名,line){{
....
....
}}
フォーム名の次に、テーブルデザインを選べます。
table : シンプルな表組
line: 水平にラベル、値を並べる方式
CSV保存
#qform(フォーム名,レイアウト,true)
3番目に、trueと書くと、投稿されたフォームを保存することができます。QHMのページに保存され、管理者のみ閲覧可能です。
(※コロン(:)から始まるページでは、ご利用頂けませんのでご注意ください)
保存されたデータは、ダウンロード可能です。
ログイン状態でフォームの右下に、表示されるリンク先で閲覧、ダウンロードが可能です。
&ref2(): File not found: "swfu/d/form_log.png";;
&ref2(): File not found: "./swfu/d/form_dl.png";;
設置に関する注意点
メニュー部分、ナビ部分、ナビ2部分などに
Qform を設置することはできません。
Google Apps をご利用の方へ
Google Apps をご利用の場合は、
使用するドメインを設定して頂く必要があります。
ホームページの編集ツールの中の「設定」から
「メール送信設定」をクリックし、
開いたページの下部にある、Google Apps利用者の項目で、
・「GoogleApps宛にメールを送る」 を「利用する」に変更
・「メールのドメイン」 に、使用しているドメインを入力
(例: hokuken.com)
と設定を行ってください。
※GoogleApps を使用していない場合は、設定を行わないで下さい。