パーツとは?
「パーツ」とは、段組を使ったメンバー紹介や
パネル表示を使ったページリンクなど便利に使える組み合わせです。
見出しや、箇条書きといった文字装飾よりも、
もうすこし大きい単位、「枠+見出し+説明+ボタンリンク」を
組み合わせたものがパーツとなります。
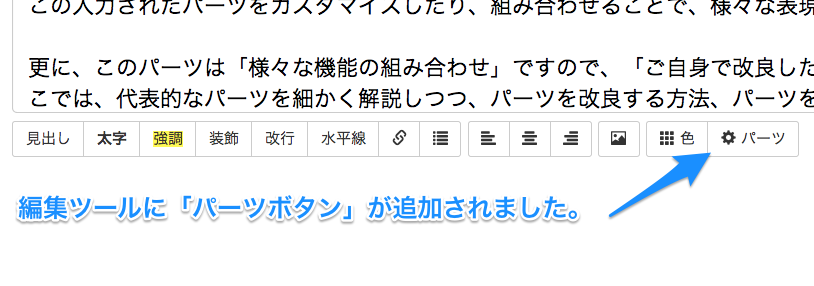
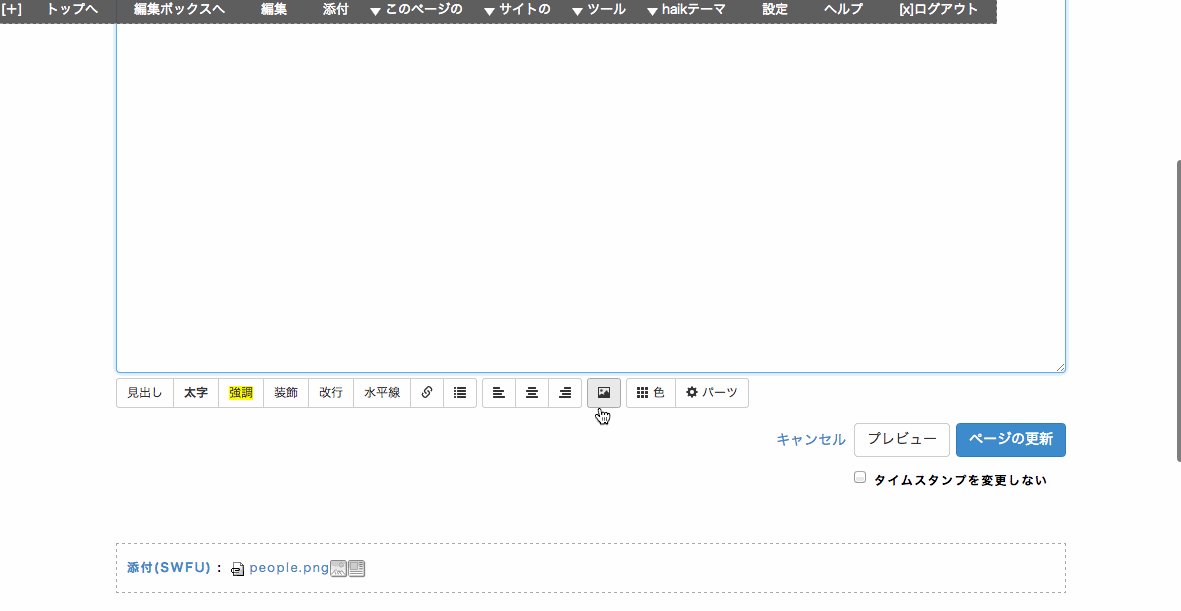
haikテーマを導入すると、編集画面で「パーツ」ボタンが現れます。
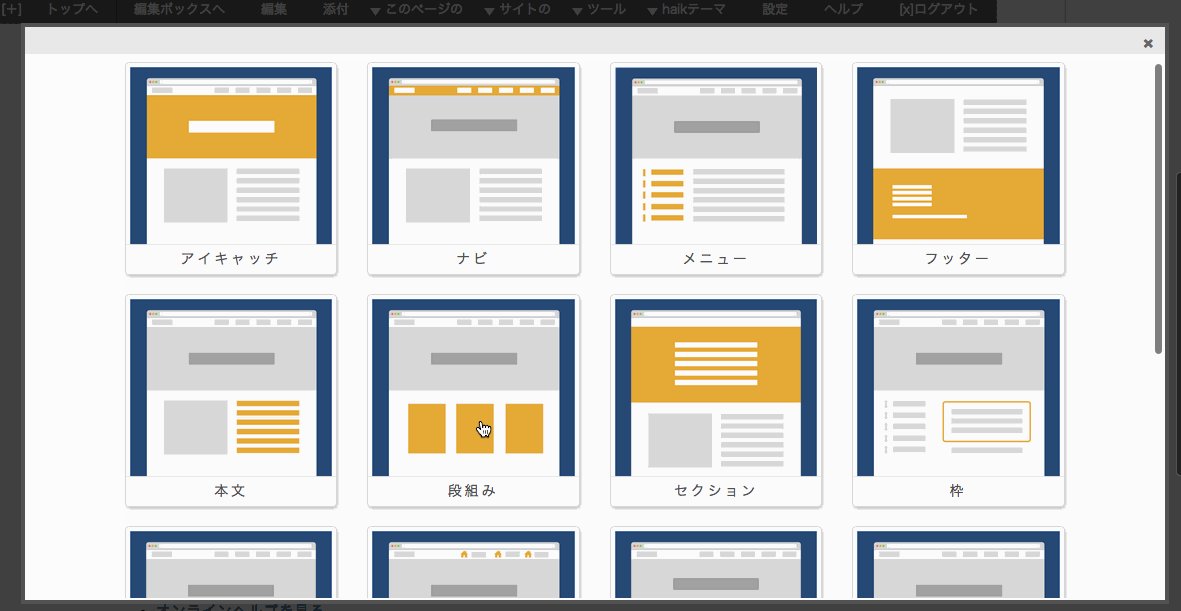
このパーツボタンをクリックして、使いたいパーツを選ぶと、
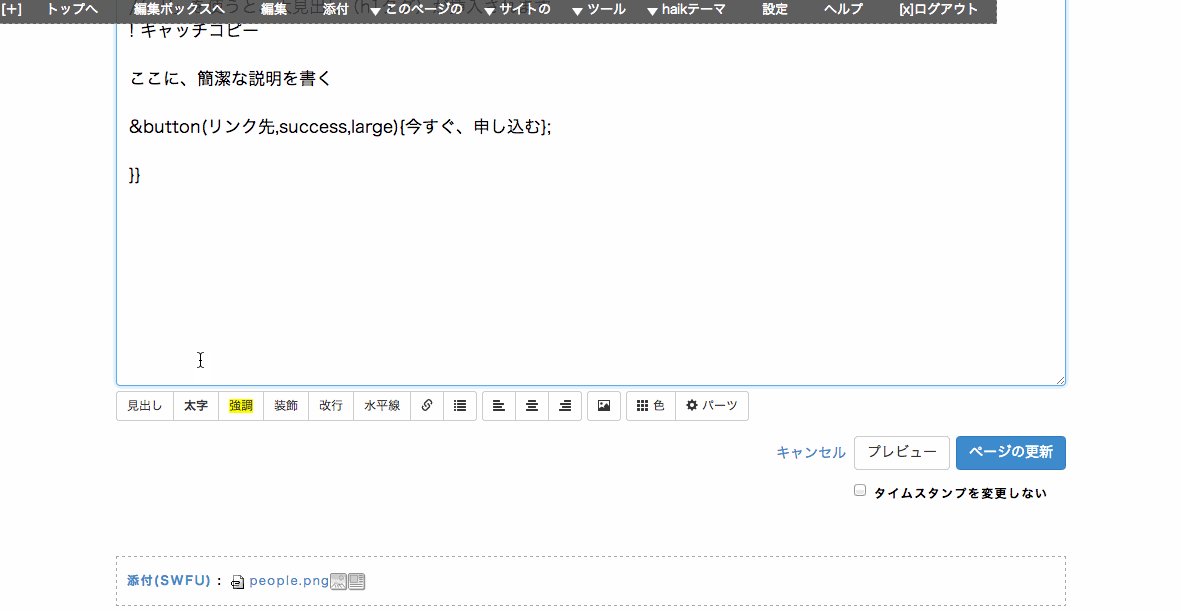
自動で『パーツ用のおまじない』が入力されます。

編集ツールにパーツボタンが現れます
この入力されたパーツをカスタマイズしたり、
組み合わせることで、様々な表現が可能になります。
更に、このパーツは「様々な機能の組み合わせ」ですので、
「ご自身で改良したり、作り出す」こともできます。
ここでは、代表的なパーツを細かく解説しつつ、
パーツを改良する方法、パーツを作り出す方法を説明します。
パーツ挿入機能
最初は、haikに用意されているパーツを利用しましょう。
いきなり自分で作るのは難しいため、用意されたものを使い、
カスタマイズし、仕組みを理解しましょう。

パーツ挿入機能を使いましょう
パーツ機能は、以下のような例になります。
- アイキャッチ — サイト上部の、目を引く部分のパーツです
- ベーシック — キャッチコピー + オファーボタンのシンプルな構成です
- モダン — 背景画像に効果をつけた、今風の構成です
- ナビ — ナビ部分で使うパーツです
- 右揃え — ナビの項目を右寄せにします
- 検索ボックス付き — ナビにページ内単語検索ボックスが挿入されます
ヒント
パーツを使いこなすには、1に実験、2に実験です。
なんとなく使って見たいパーツをクリックして、
挿入し「プレビュー」をしてください。
そのまま画像や、テキストを変更して使えそうなら使います。
もし、改良が必要であれば、少しだけ変更をして、
またプレビューして確認を繰り返します。
何度か試している間に、仕組みが分かるようになります。
パーツのカスタマイズ
パーツの仕組みを知るために、カスタマイズをやってみましょう。
まず、パーツ挿入機能から、パーツを呼びだし、
『パーツ』→『メンバー紹介』を選びます。
すると、以下のようなコードが現れます。

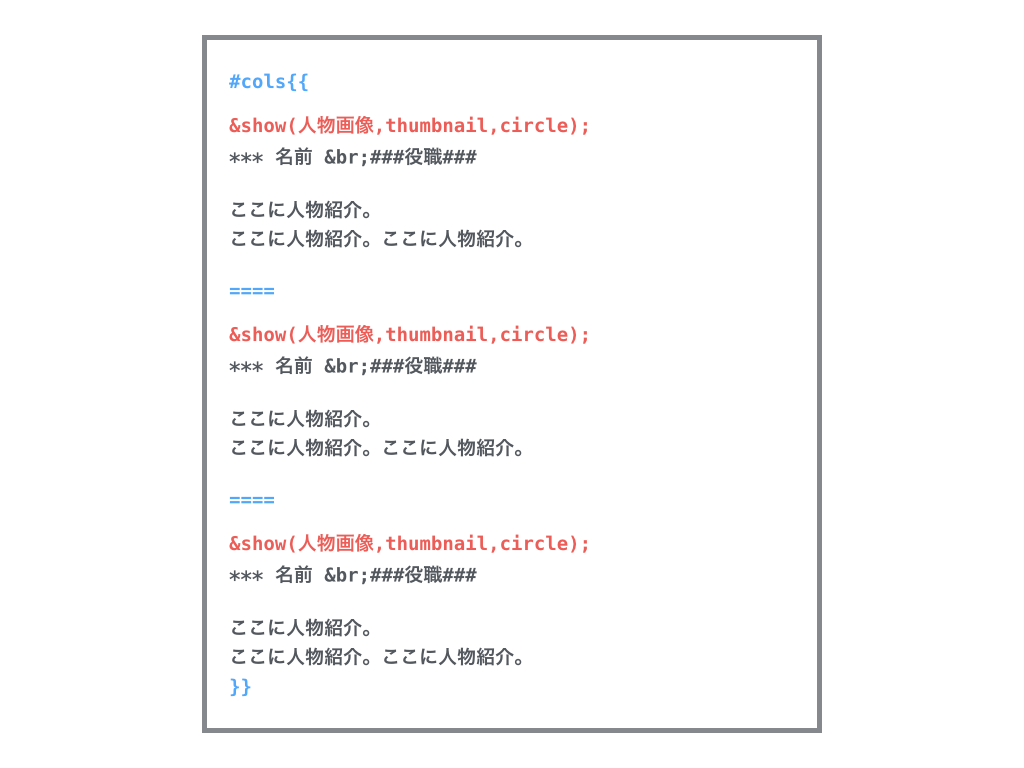
メンバー紹介パーツのコード
これは、#cols という段組を使って、
その中に「画像」「見出し3」「サブ見出し」「説明文」を、
メンバーの数だけ繰り返しています。

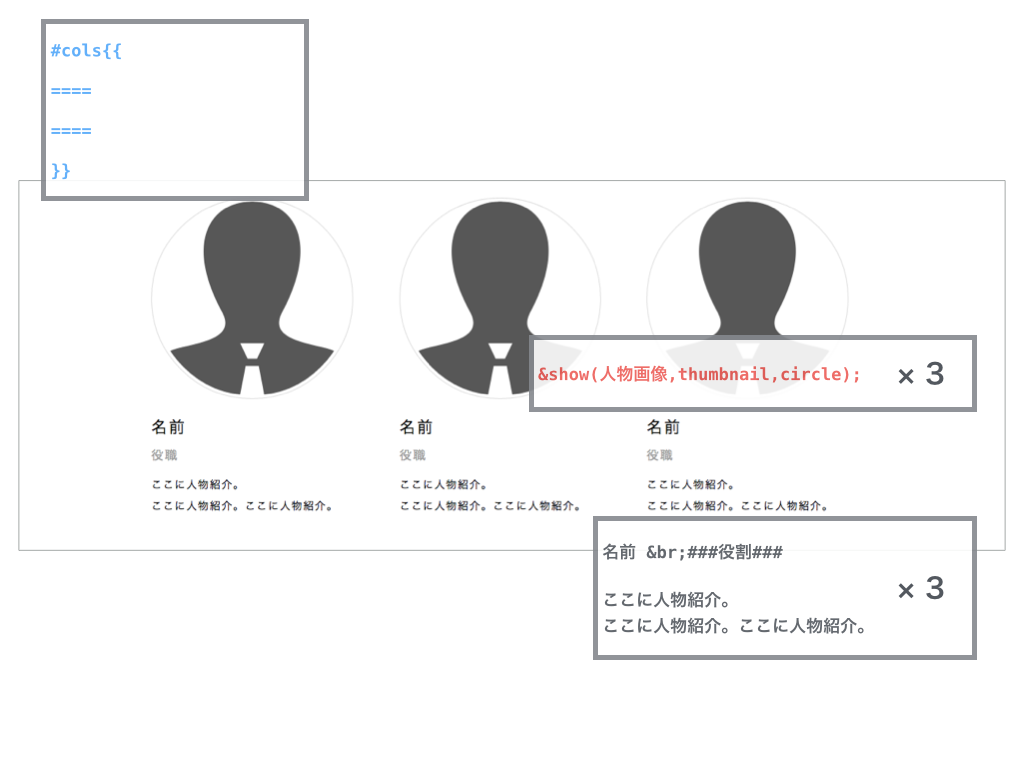
メンバー紹介パーツの見た目
たとえば、もう1人増やしたい場合は、
1列に4人並べるか、次の行に置くようにします。

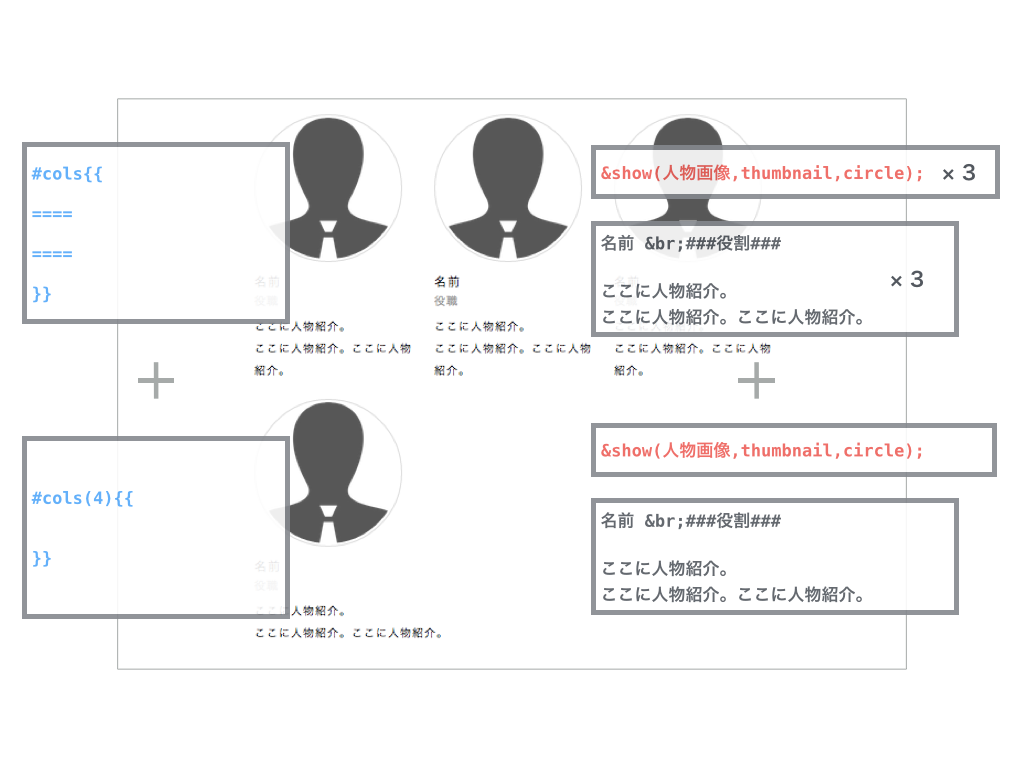
メンバーを1人追加するために、行を増やす
cols の代わりに thumbnails を使うと、
段組み1つ1つに、枠がつきます。
適宜書き換えをして、メンバーを入れ替えたりできます。

枠付きの段組みに変更
このように、貼り付けられたパーツのおまじない(Wiki書式)を少し変更すれば、
自分なりの表現が簡単にできます。
『完成イメージ』が完璧にできあがって、
そのために『どんなプラグインや、表現を使えば良いか?』がイメージできないと、
パーツを自分で作ることはできません。
そこで、代表的なパーツを使うことから始め、
徐々に自分らしく表現をしていけばよいでしょう。
代表的なパーツについて
以下、代表的なパーツの構成要素について解説します。
構成要素と、表示を見比べることで、
パーツの仕組みが理解できるようになるでしょう。
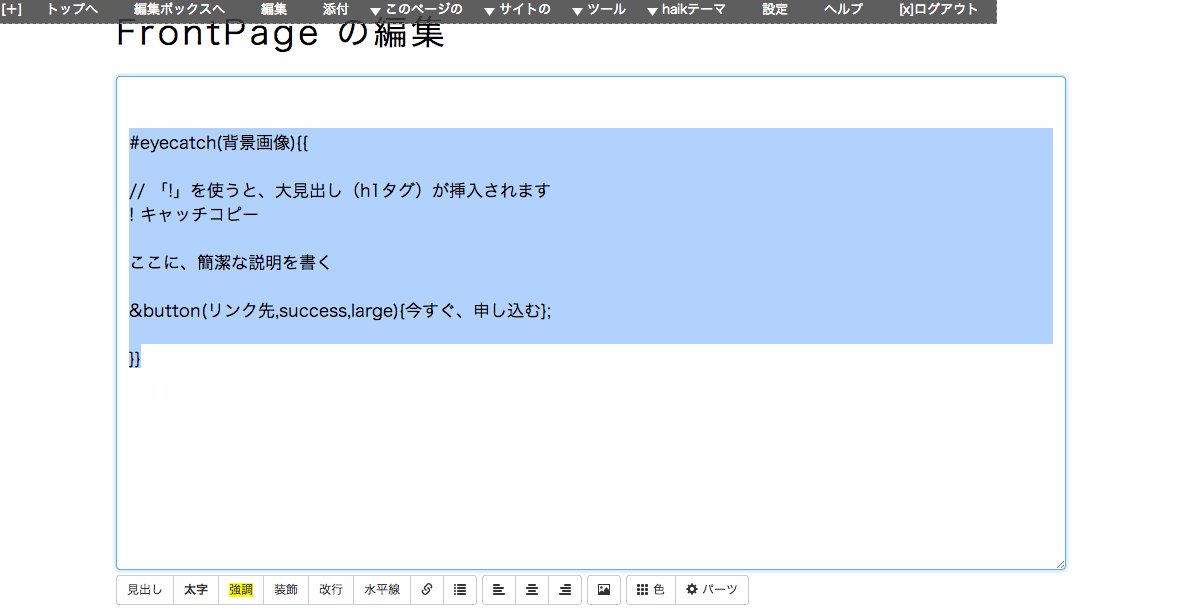
アイキャッチ(ベーシック)
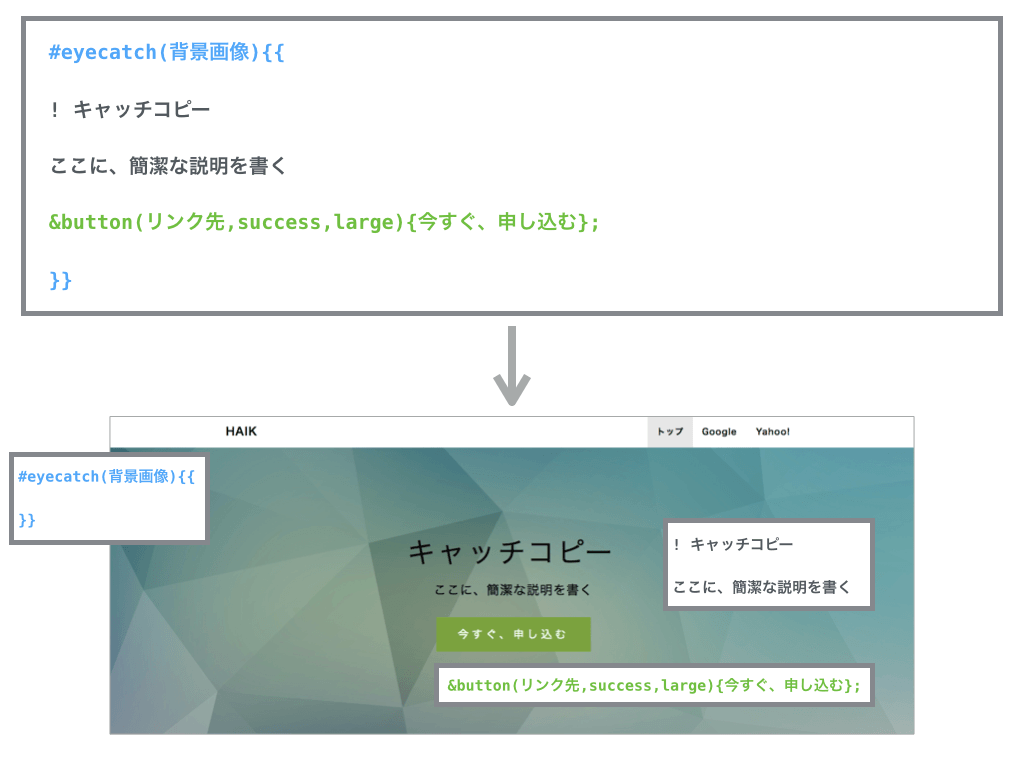
アイキャッチパーツ(ベーシック)は、 #eyecatchのおまじないに、背景画像を指定します。
中には、キャッチコピーとオファーボタンを設置しています。
シンプルですが、良い画像と良い文章のみで、インパクトが出せます。

アイキャッチ(ベーシック)の構成と見た目
アイキャッチ(動画再生)
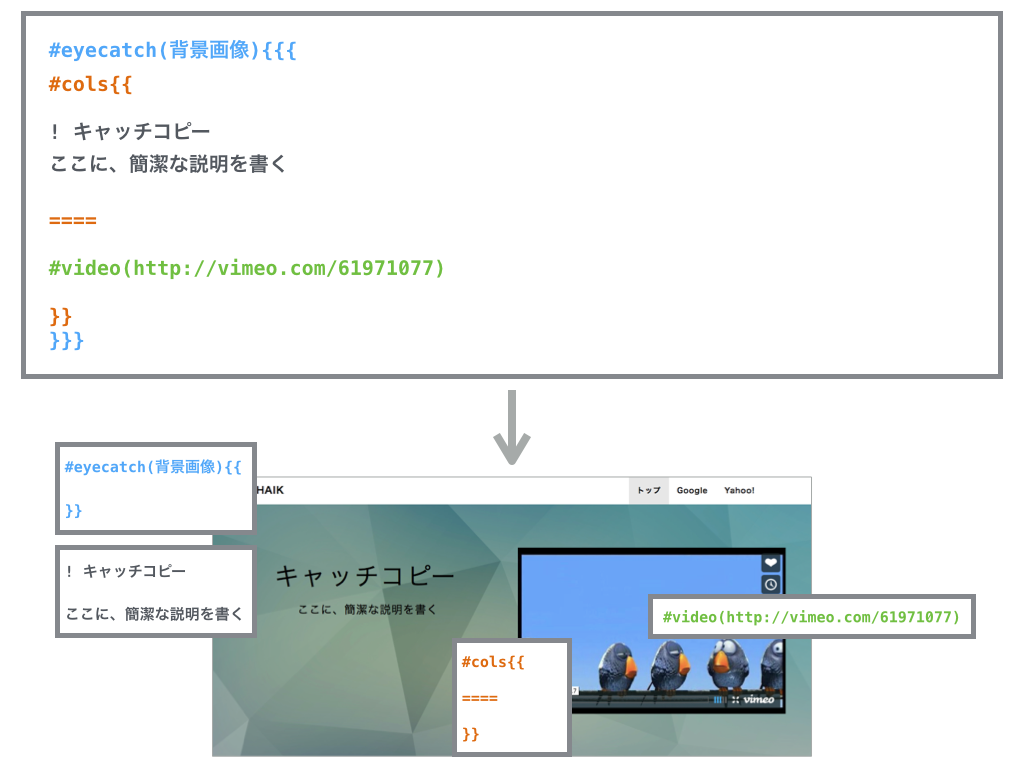
アイキャッチパーツ(動画再生)は、
アイキャッチと2段組みの組み合わせです。
それぞれ、キャッチコピーと動画を段組みに設置すれば、
動画で、商品・サービスの価値を伝えられます。

アイキャッチ(動画再生)の構成と見た目
見出し + サブ見出し
見出しとサブ見出しのおまじないを組み合わせた、
見出しパーツもあります。
かなり細かい部分ですが、ちょっとした工夫が見た目を洗練させます。
&show(): The style ref(filename,pagename) is ambiguous and become obsolete. Please try ref(pagename/filename);
見出しパーツの構成と見た目
定義文
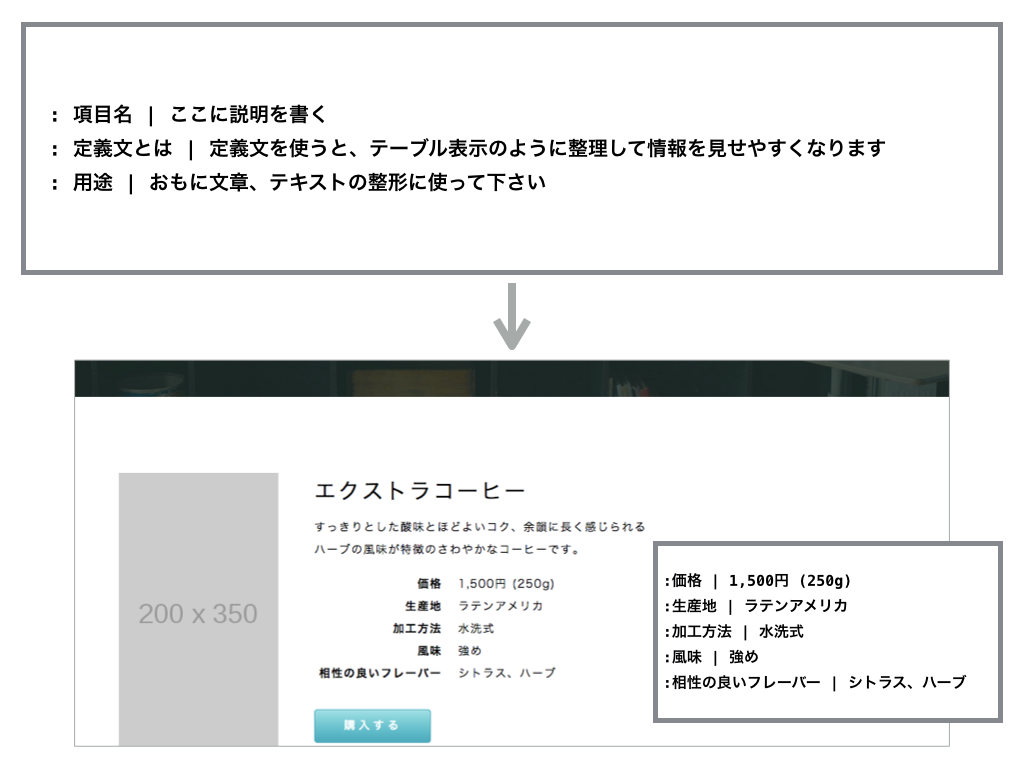
定義文を使うと、テーブル表のように、
情報を整理してみせることができます。

定義文パーツの構成と見た目
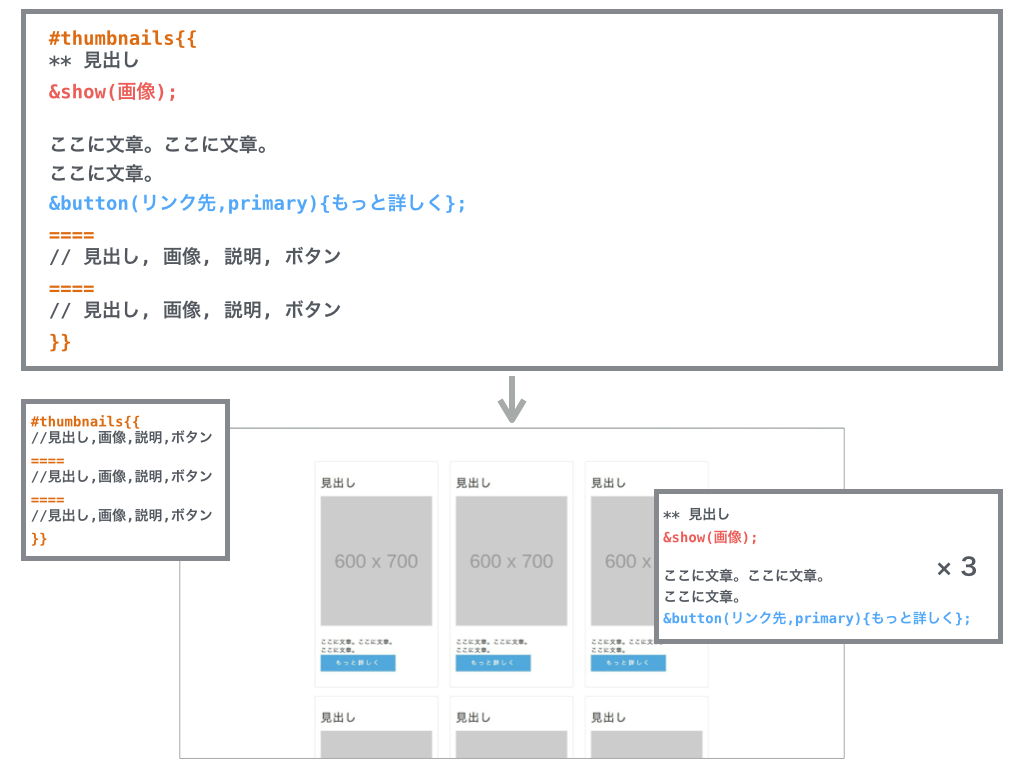
カード表示
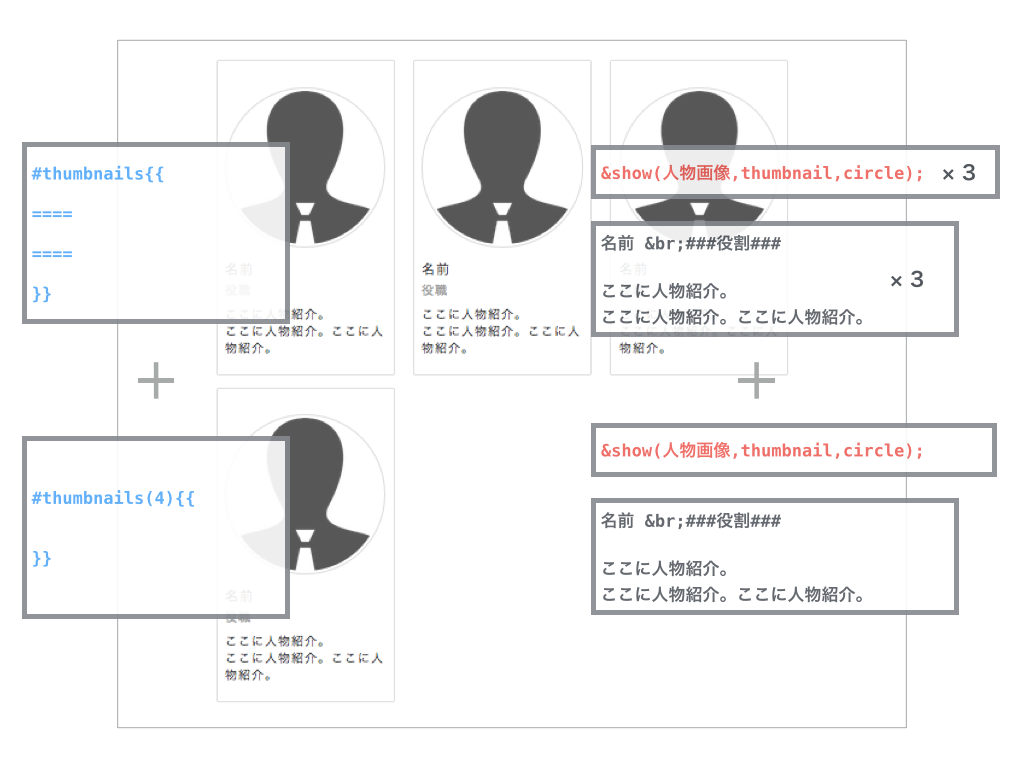
#thumbnailsを使うと、
カード型の段組みができます。
メンバー紹介や、メニュー表示などに最適です。

カード表示パーツの構成と見た目
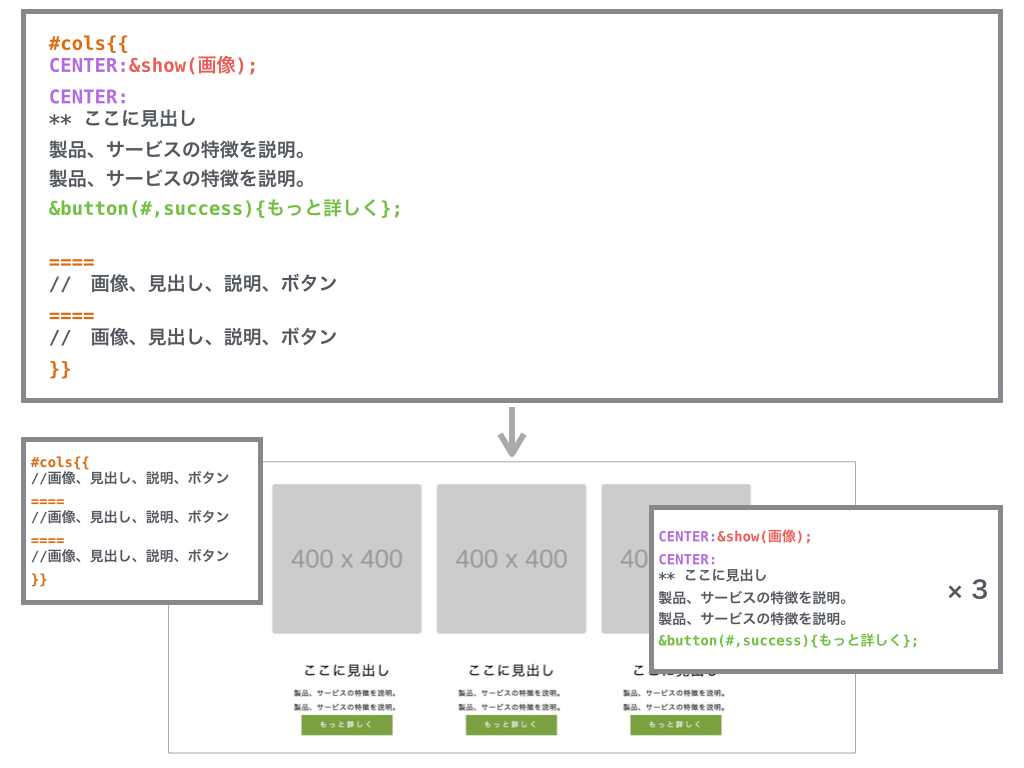
3つの特徴
3つの特徴パーツを使って、
あなたの商品やサービスの特徴を説明しましょう。
あえて3つに絞り、制限の力を利用して、
独自性のある特徴を書きましょう。

3つの特徴パーツの構成と見た目
セクション(背景色)
セクションパーツは、
サイトの中で特に強調させたい部分に使いましょう。
購入を促したり、特徴を説明したり、
背景・文字色を反転させるなど、目を引くエリアを設置できます。
#layout(fullpage)というレイアウトを使うと、よりかっこ良くなります。

セクション(背景色)パーツの構成と見た目
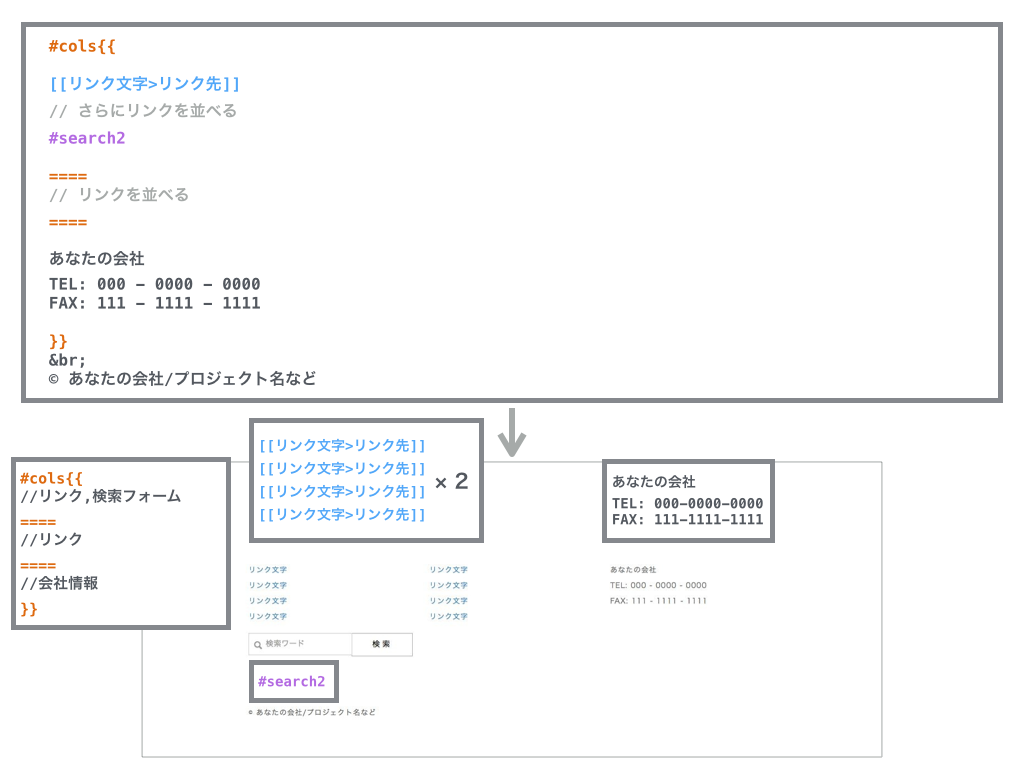
フッター
haikテーマでは、
細かい情報はできるだけフッターに集めましょう。
アイキャッチやメイン部分に、しっかりと魅力を書き、
読み終わって「もっと知りたい」と思った時に、
フッターのリンクをたどってもらうように設計しましょう。

フッターパーツの構成と見た目
ナビ、メニューのパーツについて
ナビやメニューには、専用のパーツが用意されています。
それぞれ、「サイトの - ナビ編集」「サイトの - メニュー編集」から編集を行います。
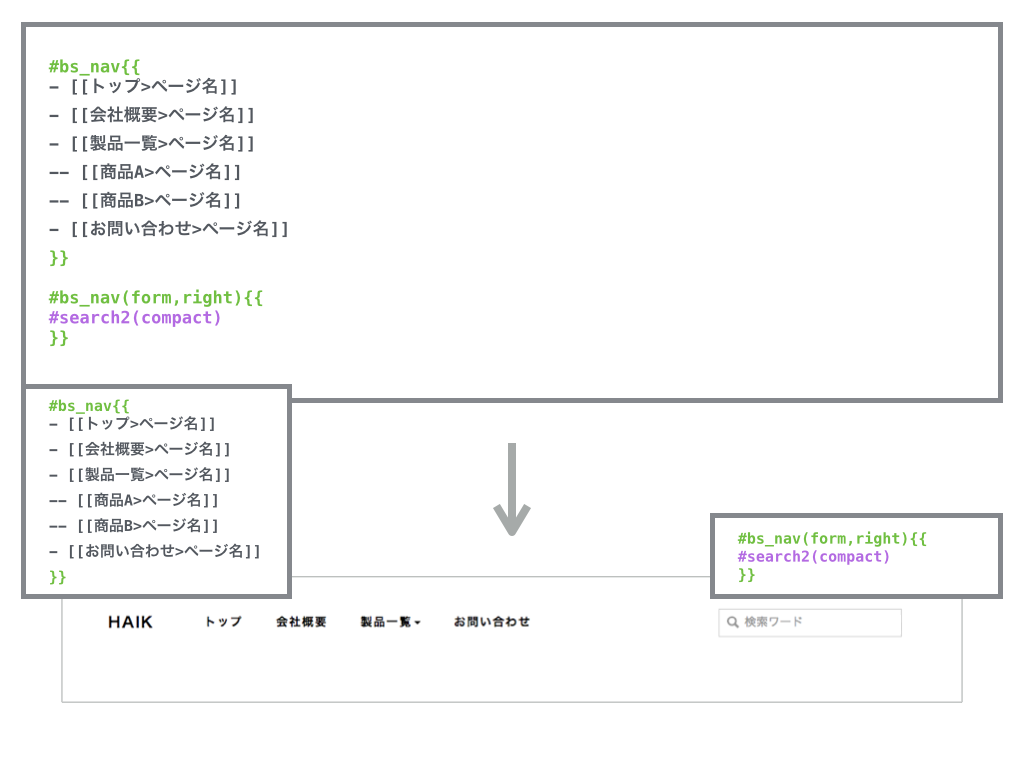
ナビを組み合わせる
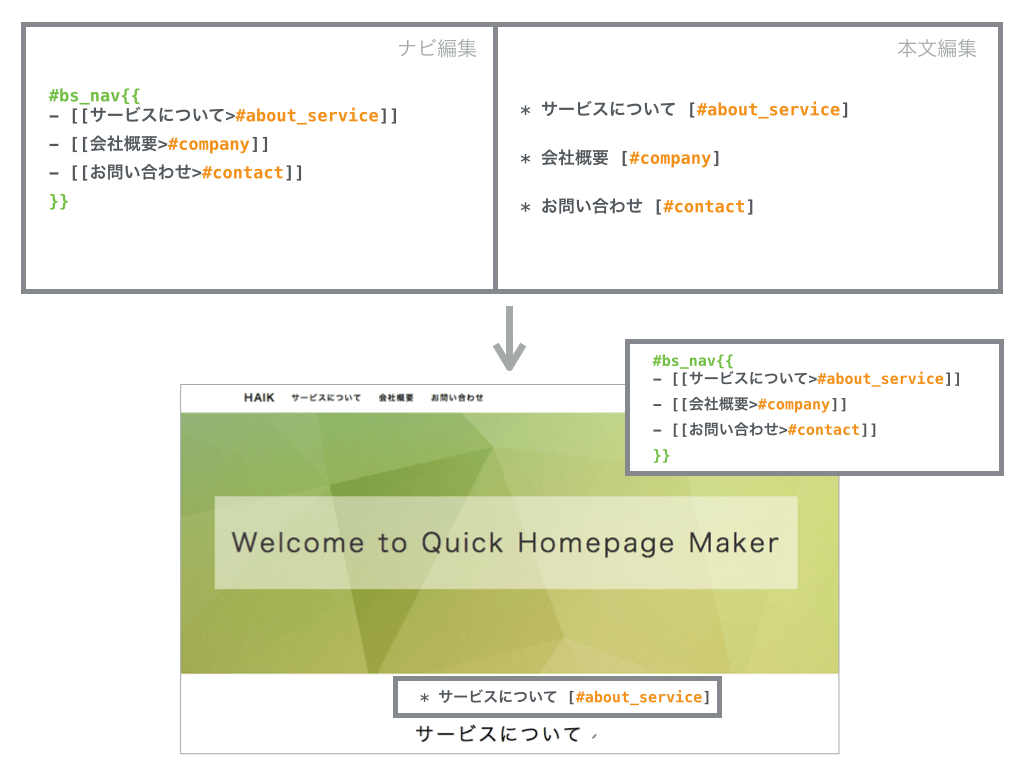
haikのナビは、#bs_navというおまじないを組み合わせることができます。
ナビの左側にメインの項目、右側に検索フォームといった具合です。

ナビの見た目
ワンページ用ナビ
ページ内リンクを活用して、ワンページサイトを作成することもできます。
ページ内の見出しに、アンカー名をつけることで、
ナビ項目をクリックすると、見出しの位置に移動します。
わかりやすいアンカー名をつけるようにしましょう。

ワンページナビパーツの構成と見た目
メニュー(検索フォーム付き)
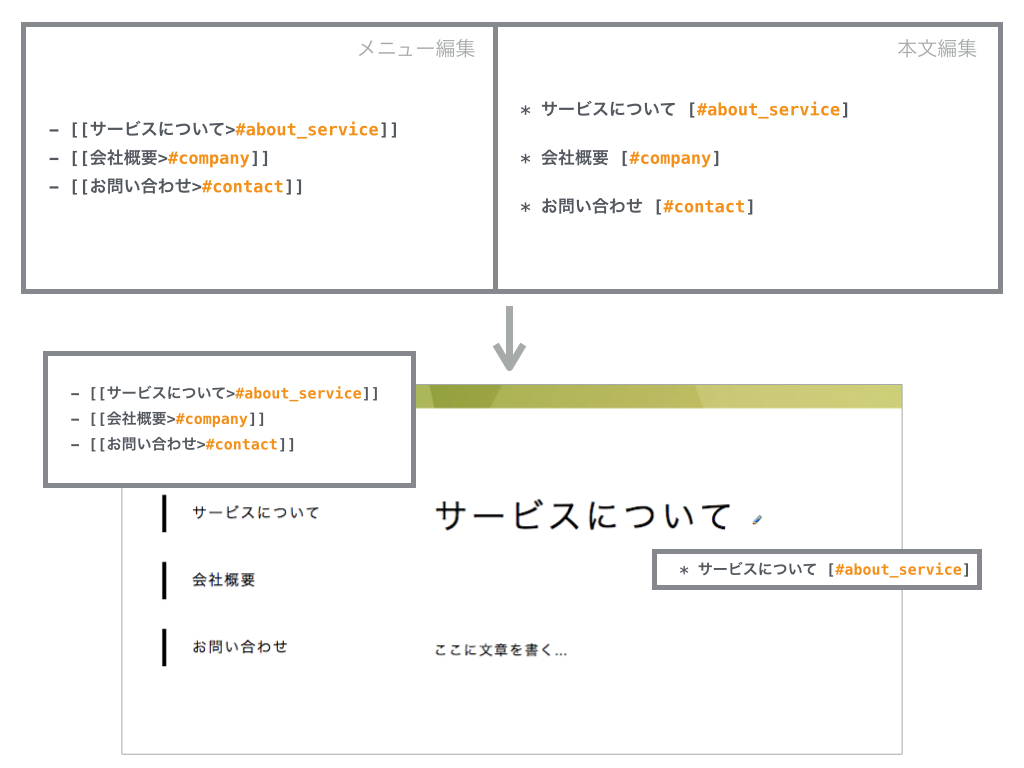
haikのメニューは、「箇条書き形式」で書きます。
(※従来までの「見出し形式」ではなく。)
検索フォームをナビに置く代わりに、メニューに置いても良いでしょう。

メニュー(検索フォーム付き)パーツの構成と見た目
メニュー(ページ内リンク)
メニューにも、アンカーを使用することで、ページ内リンクができます。
コンテンツの見出しにリンクさせるなどができます。

メニュー(ページ内リンク)パーツの構成と見た目
メニューの置き換え
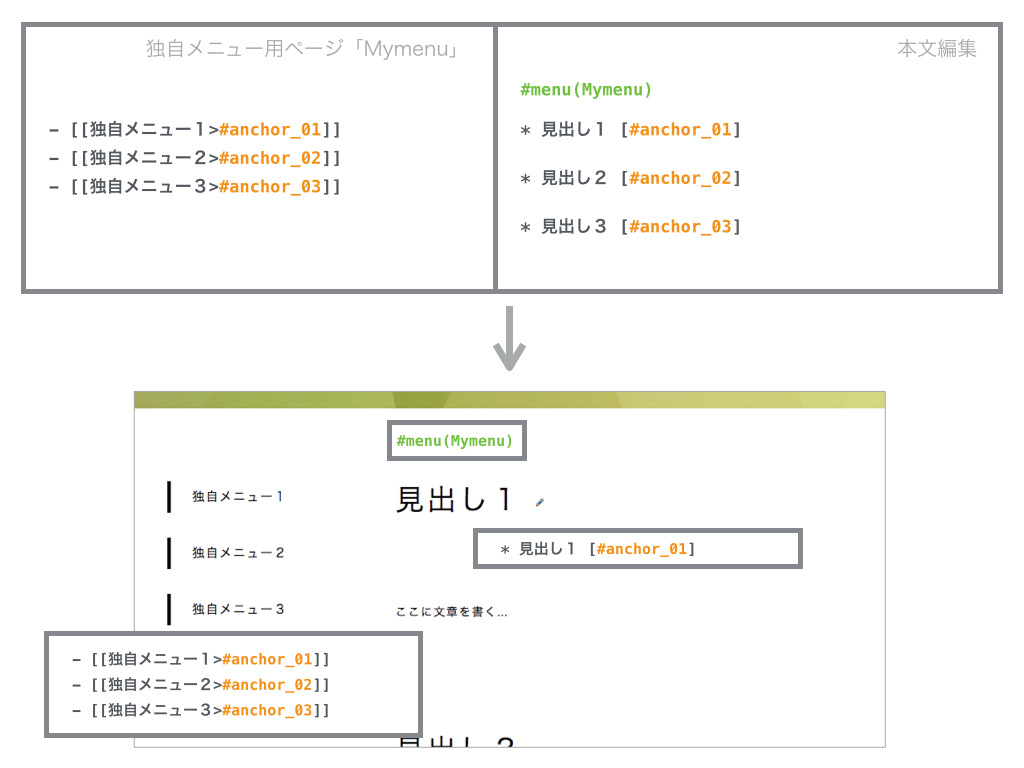
#menu を使うと、ページ毎に個別のメニューを表示できます。
好きな名前でページを作成し、メニューの内容を書き、
#menu(作成したページ名)を本文編集に書きます。
共通のメニューではなく、ページ毎にメニューを変えたい場合にお使い下さい。

メニュー置き換えの構成と見た目
パーツを自分で作る方法
パーツを自分で作る場合、以下のように考えます。
- レイアウトを考える
- 中身の構成を考える
- レイアウトに必要な機能を選ぶ
- 中に必要な機能を選ぶ
- 実際に書いてテスト
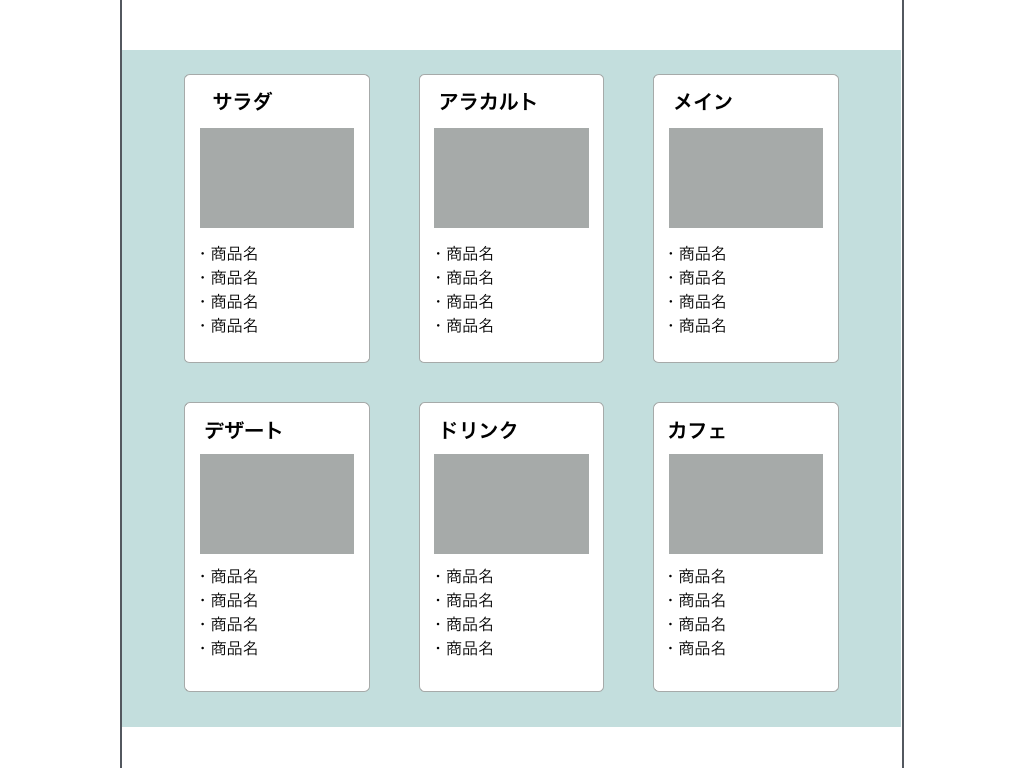
たとえば、レストランのメニューを用意するとします。
- サラダ
- アラカルト
- メイン
- デザート
- ドリンク
- コーヒー
それぞれ、イメージ画像と、商品名をリストで表示する場合、
以下のようなレイアウトを考え、構成を考えます。

&deco(#aaa){自作パーツのレイアウトと構成;
これらを実現するのは、thumbnails(枠付き段組み)です。
これを使って、枠を作ります。
プラグインのリストを眺めて、
どのような表現が可能か知っておくと発想しやすくなります。
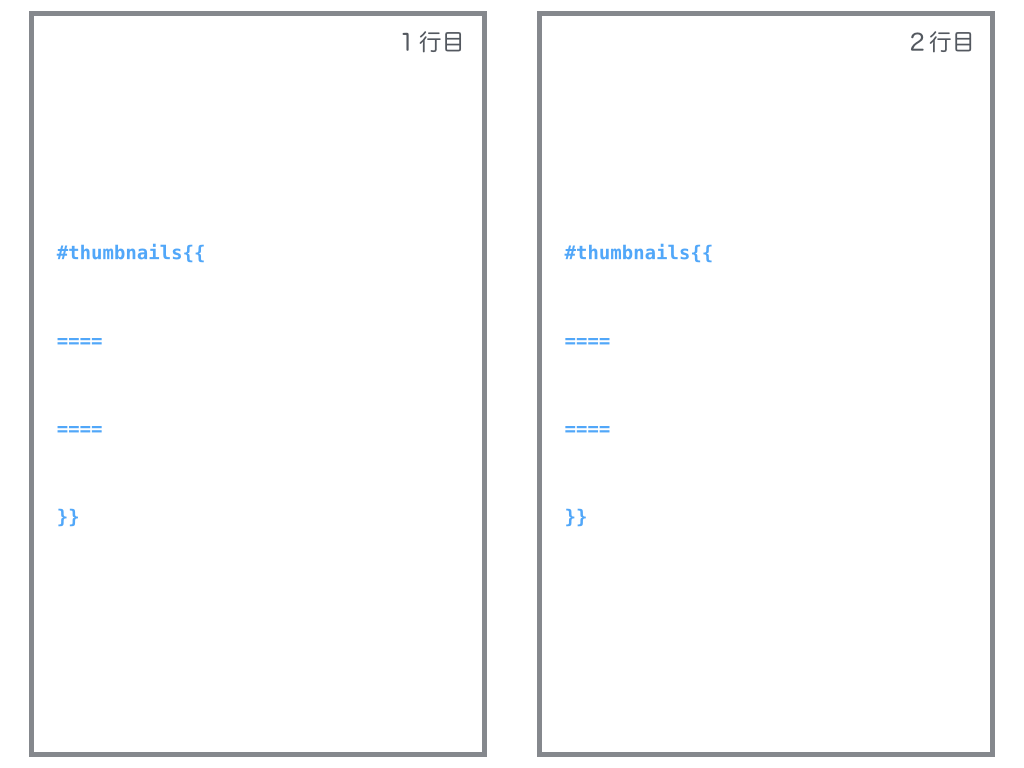
thumbnailsで骨組みを作ります。
ここでは、見やすいように分けていますが、
実際は、下へ続けて書いてください。

thumbnailsで骨組みを作る
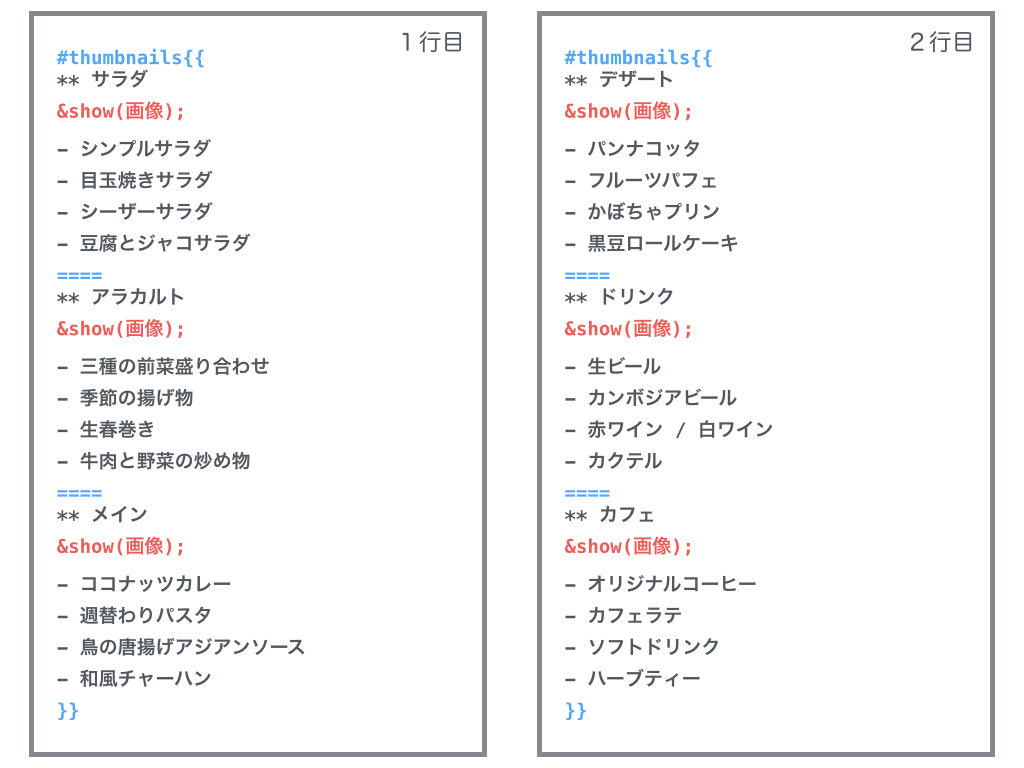
その中に、見出し、画像、箇条書きを使って内容を書きます。
中身を埋めていく
そして、これらを目立つように「大きな枠」で囲ってみましょう。
section を使います。
section を使って調整する
実際にできたものが、こちらです。

完成したパーツ
パーツを自在に設計したい場合、 プラグインの中を一通りみて,どんなことができるかを知っておくと良いです。これができれば、もう上級者です。